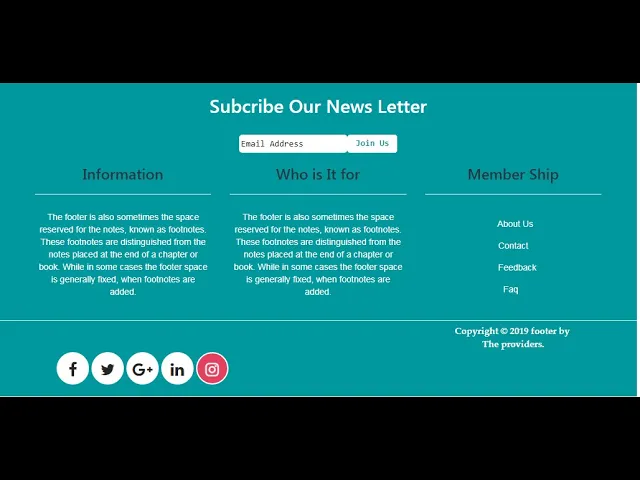
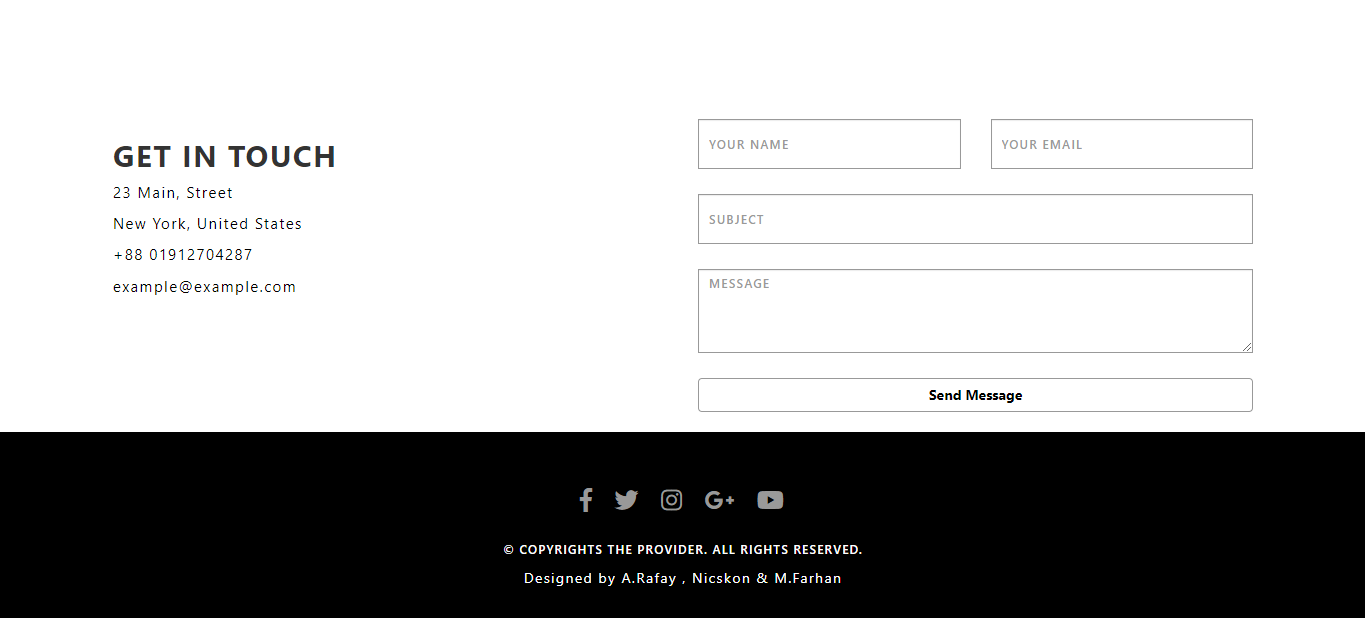
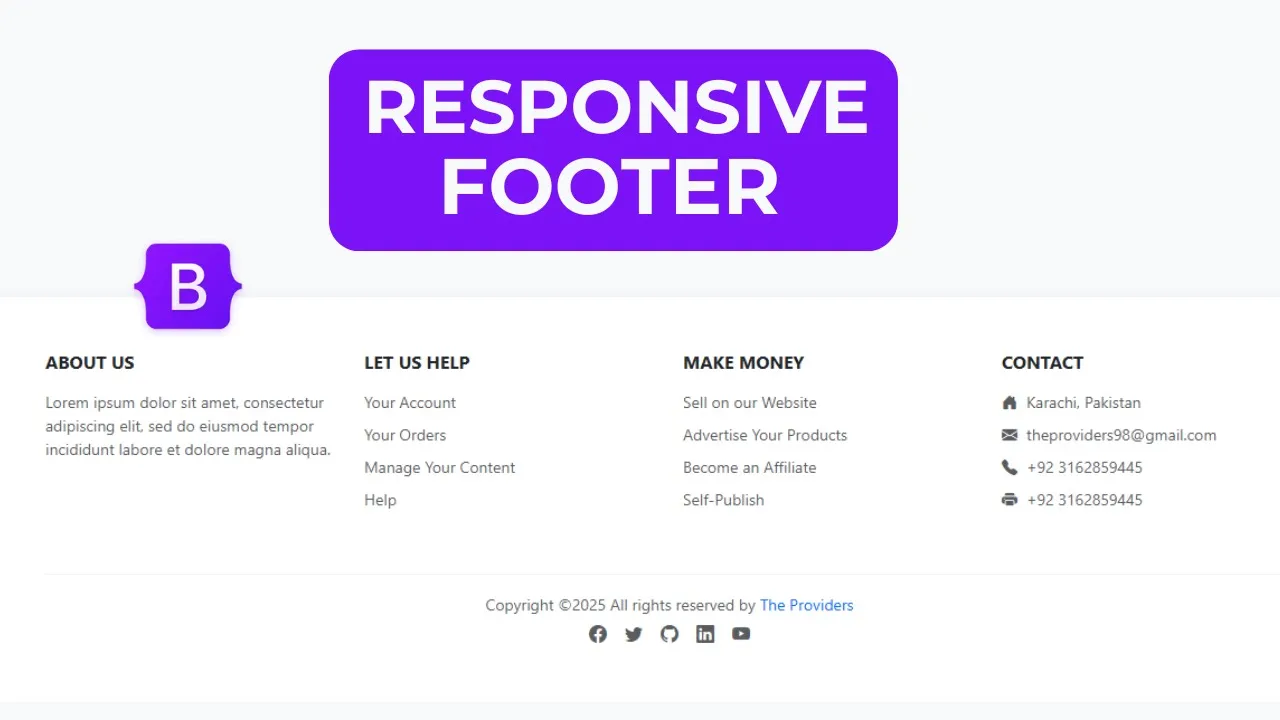
Create a Responsive Footer using Bootstrap 3 with Animated Icons
Create a Responsive Footer | Responsive Footer | Design a footer with awesome icons | Source File
In this Tutorial We Create a Responsive Footer Using HTML , CSS and Bootstrap.We Create a Creative Responsive Footers. In this video I will guide you how to create a footer using HTML and CSS. How to Design Responsive Footer with html css and Bootstrap. How to Design Responsive Footer with html css and Bootstrap | Footer Design html, CSS and Bootstrap.
In this Tutorial We Create a Responsive Footer Using HTML , CSS and Bootstrap.We Create a Creative Responsive Footers. In this video I will guide you how to create a footer using HTML and CSS. How to Design Responsive Footer with html css and Bootstrap. How to Design Responsive Footer with html css and Bootstrap | Footer Design html, CSS and Bootstrap.
In this Tutorial We Create a Responsive Footer Using HTML , CSS and Bootstrap.We Create a Creative Responsive Footers. In this video I will guide you how to create a footer using HTML and CSS. How to Design Responsive Footer with html css and Bootstrap.
FREE SOURCE CODE
<footer>
<div class="container">
<div class="row">
<h2 style="text-align:center;" id="hbv">Subcribe Our News Letter</h2><br></div>
<div id="footer1" style="text-align: center;">
<form><input title="Search" type="search" placeholder="Email Address" /><button style="margin-top:-2px;" class="btn btn-large" title="Submit">Join Us</button></form></div>
</div>
</div>
<div class="container">
<div class="col-md-4 col-sm-4 col-lg-4 col-xl-4">
<h3 style=" font-family: Segoe, 'Segoe UI', 'DejaVu Sans', 'Trebuchet MS', Verdana, sans-serif;">Information</h3><hr>
<p style="padding:6px; font-family: Gotham, 'Helvetica Neue', Helvetica, Arial, sans-serif; font-size:14px;" >
The footer is also sometimes the space reserved for the notes, known as footnotes. These footnotes are distinguished from the notes placed at the end of a chapter or book. While in some cases the footer space is generally fixed, when footnotes are added.
</p>
</div>
<div class="col-md-4 col-sm-4 col-lg-4 col-xl-4">
<h3 style=" font-family: Segoe, 'Segoe UI', 'DejaVu Sans', 'Trebuchet MS', Verdana, sans-serif;">Who is It for </h3>
<hr >
<p style="padding:6px; font-family:Gotham, 'Helvetica Neue', Helvetica, Arial, sans-serif;">
The footer is also sometimes the space reserved for the notes, known as footnotes. These footnotes are distinguished from the notes placed at the end of a chapter or book. While in some cases the footer space is generally fixed, when footnotes are added.
</p></div>
<div class="col-md-4 col-sm-4 col-lg-4 col-xl-4">
<h3 style=" font-family: Segoe, 'Segoe UI', 'DejaVu Sans', 'Trebuchet MS', Verdana, sans-serif;">Member Ship </h3><hr>
<div class="col-md-4"></div>
<div class="col-md-4">
<h5><a title="About us" id="textt" href="#" style="margin-left:3.5px;"> About Us</a></h5>
<h5><a title="Contact us" id="textt" href="#">Contact</a></h5>
<h5><a title="Feedback" id="textt" href="#" style="margin-left:8px;">Feedback</a></h5>
<h5><a title="Query" id="textt" href="#" style="margin-left: -8px;">Faq</a></h5>
</div>
<div class="col-md-4 col-sm-4 col-lg-4 col-xl-4"></div>
</div></div>
</div>
<hr>
<br>
<div class="container">
<div class="col-md-4 col-sm-4 col-lg-4 col-xl-4">
<ul id="icons" style="margin-top:10px; margin-left:-5px;">
<li><a href="https://www.facebook.com/" title="facebook"><i class="fa fa-facebook" aria-hidden="true"></i></a></li>
<li><a href="https://twitter.com/login?lang=en" title="twitter"><i class="fa fa-twitter" aria-hidden="true"></i></a></li>
<li><a href="https://accounts.google.com/ServiceLogin/signinchooser?passive=1209600&continue=https%3A%2F%2Faboutme.google.com%2Fu%2F0%2F%3Freferer%3Dgplus&followup=https%3A%2F%2Faboutme.google.com%2Fu%2F0%2F%3Freferer%3Dgplus&flowName=GlifWebSignIn&flowEntry=ServiceLogin" title="Google-plus"><i class="fa fa-google-plus" aria-hidden="true"></i></a></li>
<li><a href="https://www.linkedin.com/uas/login?" title="Linkedin"><i class="fa fa-linkedin" aria-hidden="true"></i></a></li>
<li><a href="https://www.instagram.com/" title="Instagram"><i class="fa fa-instagram" aria-hidden="true"></i></a></li>
</ul>
</div>
<div class="col-md-4 col-sm-4 col-lg-4 col-xl-4"></div>
<div class="col-md-4 col-sm-4 col-lg-4 col-xl-4" id="footertext">
<p style="margin-top:-40px; font-size:15px; font-weight: bold; ">Copyright © 2019 footer by <br>The providers.<br><a style="color: white; " id="textt" href="#"></a> </p><br>
</div>
</div>
<br><br>
</footer>
CSS Code:
@charset "utf-8";
footer{
background-color:#00979d;
font-family:Gotham, "Helvetica Neue", Helvetica, Arial, sans-serif;
}
.container .row{
color:white;}
.container .row{
font-family: Segoe, "Segoe UI", "DejaVu Sans", "Trebuchet MS", Verdana, sans-serif;
}
.container #footer1 input[type=search]{
background-color: white;
border-radius: 5px;
border:2px solid #007d82;
height:29px;
font-family: Consolas, "Andale Mono", "Lucida Console", "Lucida Sans Typewriter", Monaco, "Courier New", monospace;
}
#textt:hover{
color: #12121e;
}
.col-md-4 #textt a:hover{
color: #12121e;
}
.container #footer1 input[type=search]{
border-color:transparent;
transition:0.9s ease;
}
.container #footer1 input[type=search]::placeholder{
color:#000000;
font-size:14px;
}
.container #footer1 button{
background-color:white;
color: #00979d;
border-right:5px border-radius;
height:29px;
padding-top:3px;
border:1px solid #fff;
transition:0.6s;
font-weight:900;
font-family: Consolas, "Andale Mono", "Lucida Console", "Lucida Sans Typewriter", Monaco, "Courier New", monospace;
}
.container #footer1 button:hover {
background-color:#1C2331;
color: white;
border:1px solid #fff;
}
.container .col-md-4 h3 {
color: #273746;
font-weight: 200px;
text-align: center;
font-family: Consolas, "Andale Mono", "Lucida Console", "Lucida Sans Typewriter", Monaco, "Courier New", monospace;
}
.container .col-md-4 p {
color: white;
text-align: center;
padding: 5px;
font-family: Baskerville, "Palatino Linotype", Palatino, "Century Schoolbook L", "Times New Roman", serif;
}
.container .col-md-4 h5 a {
text-decoration: none;
font-weight:500px;
display: block;
text-align: center;
color: white;
padding-top:10px;
transition:0.5s ease-in-out;
}
.container .col-md-4 hr {
height:0;
}
.container .col-md-4 ul {
display: flex;
position: absolute;
}
.container .col-md-4 ul li {
list-style: none;
}
.container .col-md-4 ul li a {
width:52px;
height:52px;
background: #fff;
text-align: center;
line-height:52px;
font-size:25px;
display: block;
border-radius: 50%;
position: relative;
overflow: hidden;
border:2px solid #fff;
z-index: 1;
}
.container .col-md-4 ul li a .fa {
position: relative;
color: #262626;
transition: .5s;
z-index: 3;
}
.container .col-md-4 ul li a:hover .fa{
color: #fff;
transform: rotateY(360deg);
}
.container .col-md-4 ul li a:before{
content: "";
position: absolute;
top: 100%;
left: 0%;
width: 100%;
height: 100%;
transition: .5s;
z-index: 2;
}
.container .col-md-4 ul li a:hover:before{
top: 0;
}
.container .col-md-4 ul li:nth-child(1) a:before {
background: #3b5999;
}
.container .col-md-4 ul li:nth-child(2) a:before {
background: #55acee;
}
.container .col-md-4 ul li:nth-child(3) a:before {
background: #dd4b39;
}
.container .col-md-4 ul li:nth-child(4) a:before {
background: #0077B5;
}
.container .col-md-4 ul li:nth-child(5) a:before {
background: #e4405f;
}