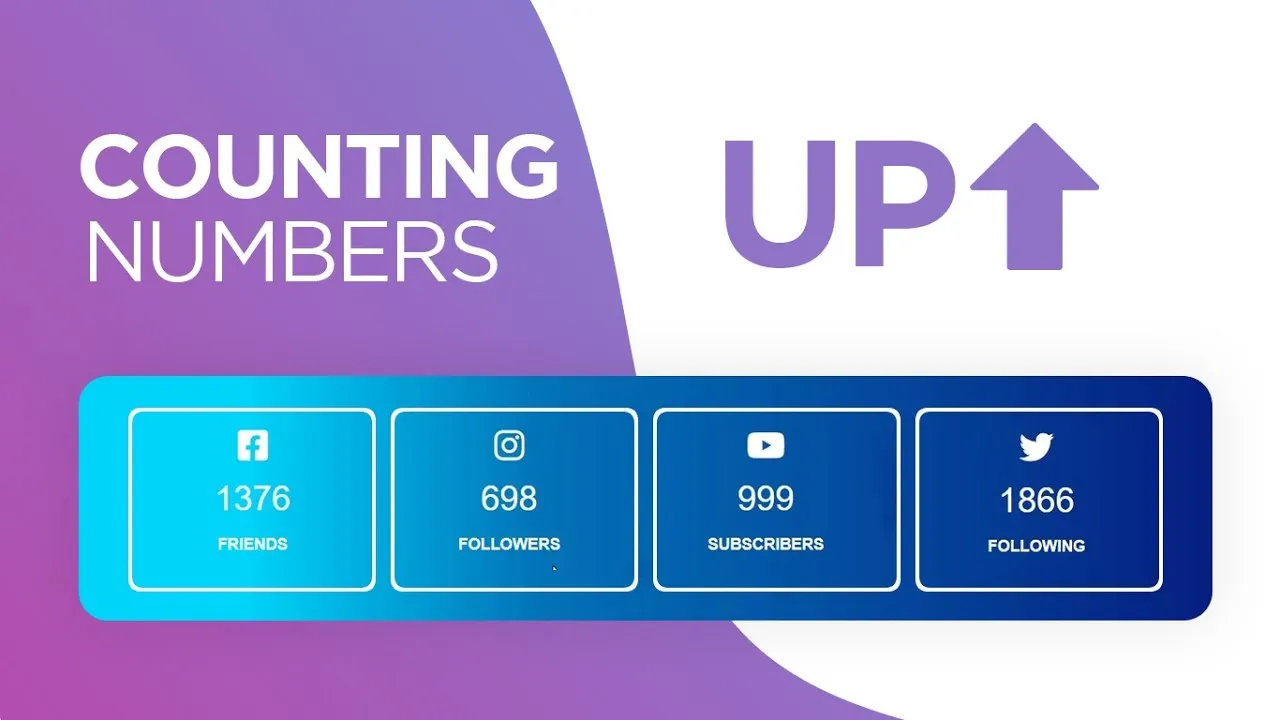
Counting up Number Animation JQuery Plugin | Counter to Animate Numbers
In this tutorial, we will create a Counting up Number using JQuery Plugin and HTML and CSS.
Download Code Files
Counting up Number Animation JQuery Plugin | CounterUp to Animate Number Count from Zero to Value
Description
In this tutorial, we will create a Counting up Number using JQuery Plugin and HTML and CSS.This video is very interesting due to Counting up number animations with jQuery plugins Other Searches : How To Counting up Number Animations Using HTML And CSS | How to Create Counter Up Number | Counter Up Numbers | How to create Conting up numbers animations using HTML CSS and Jquery plugin.
How To Counting up Number Animations Using HTML And CSS | How to Create Counter Up Number | Counter Up Numbers | How to create Conting up numbers animations using HTML CSS and Jquery plugin.
HTML
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.12.0-2/css/all.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Counter-Up/1.0.0/jquery.counterup.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/waypoints/4.0.1/jquery.waypoints.js"></script>
</head>
<body>
<br><br><br>
<h1>Counting Up Number Animations</h1>
<div class="main">
<div class="counting">
<div class="inner-div">
<div class="colum">
<i class="fab fa-facebook-square"></i>
<div class="number">1376</div>
<h3>Friends</h3>
</div>
<div class="colum">
<i class="fab fa-instagram"></i>
<div class="number">698</div>
<h3>Followers</h3>
</div>
<div class="colum">
<i class="fab fa-youtube"></i>
<div class="number">999</div>
<h3>Subscribers</h3>
</div>
<div class="colum">
<i class="fab fa-twitter"></i>
<div class="number">1866</div>
<h3>Following</h3>
</div>
</div>
</div>
</div>
</body>
</html>
CSS
body {
margin: 0;
padding: 0;
font-family: "montserrat", sans-serif;
background-image: url(https://img.freepik.com/free-vector/hand-painted-watercolor-pastel-sky-background_23-2148902771.jpg?w=2000);
background-position: center;
}
h3 {
color: #ffffff;
}
h1 {
color: #000;
text-align: center;
font-family: monospace;
font-size: 32px;
}
.main {
position: absolute;
top: 50%;
width: 100%;
transform: translateY(-50%);
background: rgb(0, 212, 255);
background: linear-gradient(90deg, rgba(0, 212, 255, 1) 17%, rgba(4, 116, 192, 1) 42%, rgba(6, 52, 150, 1) 85%, rgba(7, 31, 136, 1) 100%, rgba(153, 153, 172, 1) 100%);
}
.counting {
padding: 40px 0;
width: 100%;
}
.inner-div {
max-width: 1200px;
margin: auto;
display: flex;
}
.colum {
flex: 1;
text-align: center;
padding: 20px;
color: #fff;
text-transform: uppercase;
border: 3px solid #000;
border-radius: 5px;
margin-left: 15px;
}
.colum i {
font-size: 40px;
color: #ffffff;
}
.number {
font-size: 40px;
margin: 20px 0;
}
JavaScript
$(document).ready(function () {
$(".number").counterUp({ delay: 10, time: 1000 });
});
Conclusion