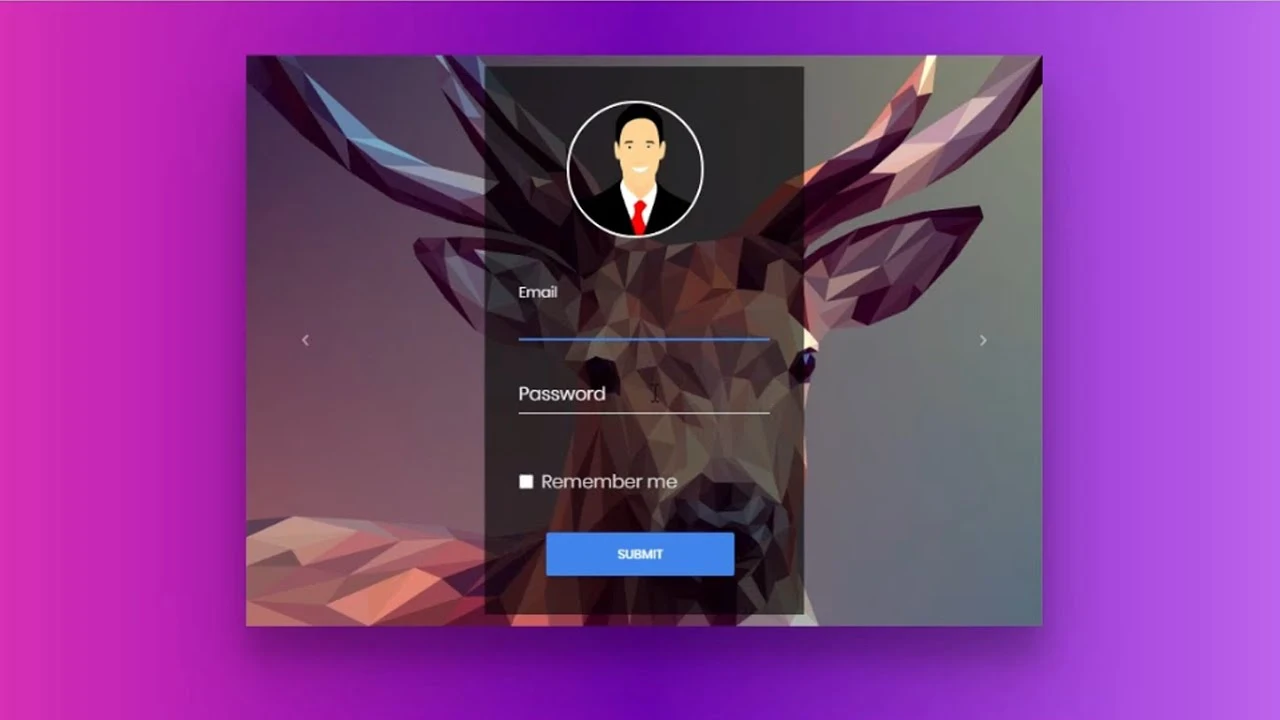
Bootstrap 4 Login Form on Slider | Responsive login Form using Bootstrap 4
Bootstrap 4 Login Form on Slider | Sliding Sign In form | Responsive login Form using Bootstrap 4
In this video we will be creating a sign in form with some animation using html , css and Bootstrap 4. In this tutorial, Responsive Slide Login Form using html , css and Bootstrap 4. we have designed responsive slide login form with html css & Bootstrap. We have not used javascript .by this video you will learn how to create Login Form In Html CSS & Bootstrap 4 with some sliding transition animation effect.
In this video we will be creating a sign in form with some animation using html , css and Bootstrap 4. In this tutorial, Responsive Slide Login Form using html , css and Bootstrap 4. we have designed responsive slide login form with html css & Bootstrap. We have not used javascript .by this video you will learn how to create Login Form In Html CSS & Bootstrap 4 with some sliding transition animation effect.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Slider With Login Form</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Font Awesome -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css" />
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,200;0,300;0,500;1,400&display=swap"
rel="stylesheet" />
<!-- Bootstrap core CSS -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.min.css" rel="stylesheet" />
<!-- Material Design Bootstrap -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdbootstrap/4.19.0/css/mdb.min.css" rel="stylesheet" />
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div class="container mt-5">
<div class="row justify-content-center">
<div class="col-md-8">
<div id="demo" class="carousel slide z-depth-5" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img
src="https://media.istockphoto.com/id/887755698/photo/watercolor-textured-background.jpg?b=1&s=170667a&w=0&k=20&c=aiUOD1FgS1Q0CHn6kwFy_COsCaTCWtZ3ZaZYU251Io8="
height="500px">
</div>
<div class="carousel-item">
<img
src="https://img.freepik.com/free-vector/hand-painted-watercolor-pastel-sky-background_23-2148902771.jpg"
height="500px">
</div>
<div class="carousel-item">
<img
src="https://thumbs.dreamstime.com/b/alcohol-ink-texture-fluid-abstract-background-art-design-131606737.jpg"
height="500px">
</div>
</div>
<a class="carousel-control-prev" href="#demo" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#demo" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
</div>
<div class="login">
<form action="form-control">
<div class="avatar text-center">
<img src="https://www.shareicon.net/data/512x512/2016/07/26/802026_man_512x512.png"
class="rounded-circle mr-3">
</div>
<div class="md-form mt-5">
<input type="text" class="form-control text-white" id="text">
<label for="text" class="text-white">Email</label>
</div>
<div class="md-form">
<input type="password" class="form-control text-white" id="pswd">
<label for="pswd" class="text-white">Password</label>
</div>
<div class="form-check mt-5">
<input type="checkbox" class="form-check-input" id="check">
<label for="check" class="text-light">Remember me</label>
</div>
<button type="button" class="btn btn-primary btn-md w-75 mt-4 mx-4">Submit</button>
</form>
</div>
</div>
</div>
<!-- JQuery -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Bootstrap tooltips -->
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.4/umd/popper.min.js"></script>
<!-- Bootstrap core JavaScript -->
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.0/js/bootstrap.min.js"></script>
<!-- MDB core JavaScript -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/mdbootstrap/4.19.0/js/mdb.min.js"></script>
</body>
</html>
CSS
body {
font-family: 'Poppins', sans-serif;
background: linear-gradient(to right, #ec38bc, #7303c0, #ce79ff);
}
.container {
height: 500px;
width: 80%;
}
.login {
position: absolute;
height: 500px;
width: 50%;
justify-content: center;
display: flex;
padding: 10px 0px;
}
form {
background-color: rgb(0, 0, 0, 0.6);
padding: 30px;
}
.avatar img {
border: 2px solid white;
height: 120px;
width: 120px;
}
Conclusion